Case Success Strategies eLearning
This scenario-based concept eLearning project is designed to help Child Welfare Case Managers enhance their interactions with parents. Case managers make choices that foster positive relationships with parents, increasing the likelihood of family reunification and timely case closures.
Audience: Child Welfare Case Managers
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboard, and Mockups
Tools Used: Articulate Storyline, MindMeister, Canva, Adobe Illustrator, Google Slides
The Problem
The client, an agency providing child welfare case management services, faced issues with case managers not maintaining contact with parents. This lack of effective time-management and rapport-building skills negatively impacted family experiences and hindered the agency's goals of reunifying families and closing cases on time.
The Solution
Through policy analysis and consultations with the quality improvement team, I identified the root cause as a lack of skills among case managers regarding time management, empathy, and creative problem-solving. Due to the sensitive nature of their work, case managers need to practice these skills in a risk-free scenario. For this reason, I proposed a scenario-based eLearning training to address this.
My Process
I designed and developed this eLearning experience from start to finish. The process involved creating an action map, writing a storyboard, designing visual mockups, developing an interactive prototype, and producing the final product. Continuous analysis, user testing, and feedback were essential in refining the project to its final version.
Introduction Slide to the scenario-based experience.
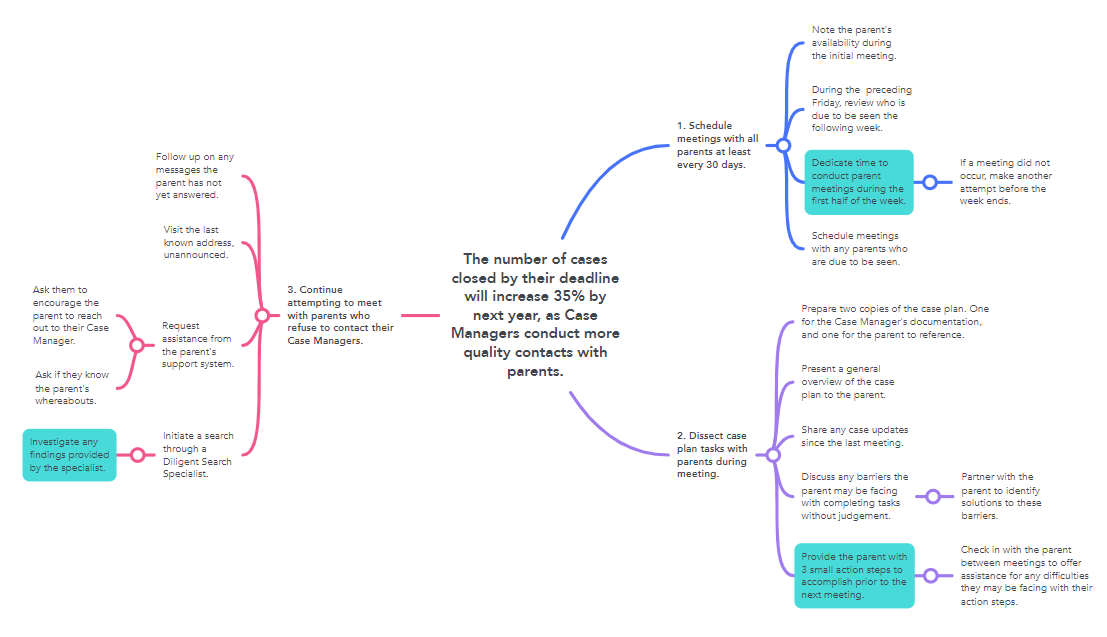
Action Map
Collaborating with the case management leadership team, who served as SMEs, I conducted informational interviews to understand case managers' responsibilities and common mistakes. Using MindMeister, I developed an action map to identify crucial actions for improving parent relationships and contacts, forming the foundation of the immersive eLearning experience.
Action Map to identify crucial steps in improving parent engagement.
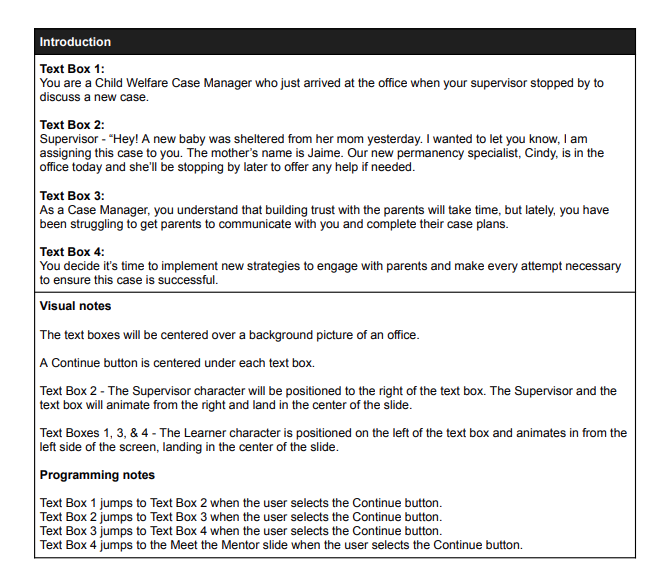
Text-based Storyboard
The action map's high-priority actions became correct answer choices, with common mistakes as distractors. Real-life consequences for each choice were determined through discussions with SMEs. Learners see positive consequences for correct actions and real-life consequences for wrong ones, with a "try again" option. An optional mentor character, a successful permanency specialist, provides guidance without forcing unnecessary review.
Storyboard depicting the question prompts, along with visual and programming notes.
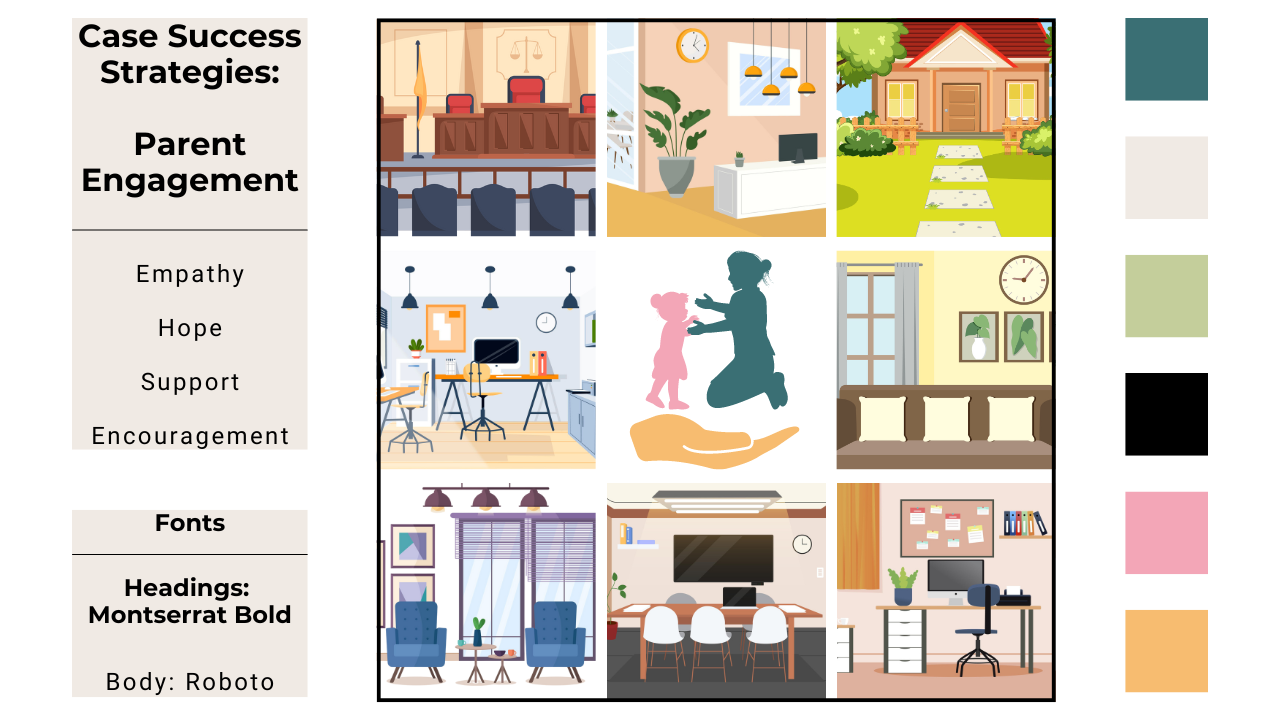
Visual Mockups
For visual mockups, I used Canva and Google Slides to design and iterate the slides, creating a custom theme and template. Using Google Slides initially allowed for quick design changes, saving production time. As the mockups neared completion, I moved them into Storyline to enhance interactivity and ensure a seamless user experience.
Incorporating the client’s brand colors, I selected accent colors and professional, clean, and friendly fonts to match the project's tone. Creating a welcoming yet professional course was crucial to demonstrate the tone case managers should utilize when working with clients. Wireframes formatted each slide type, enabling a smooth transition to high-fidelity mockups. After feedback and iterations, I confidently moved to prototyping
The Mood Board & Style Guide will direct the visual feel of the course.
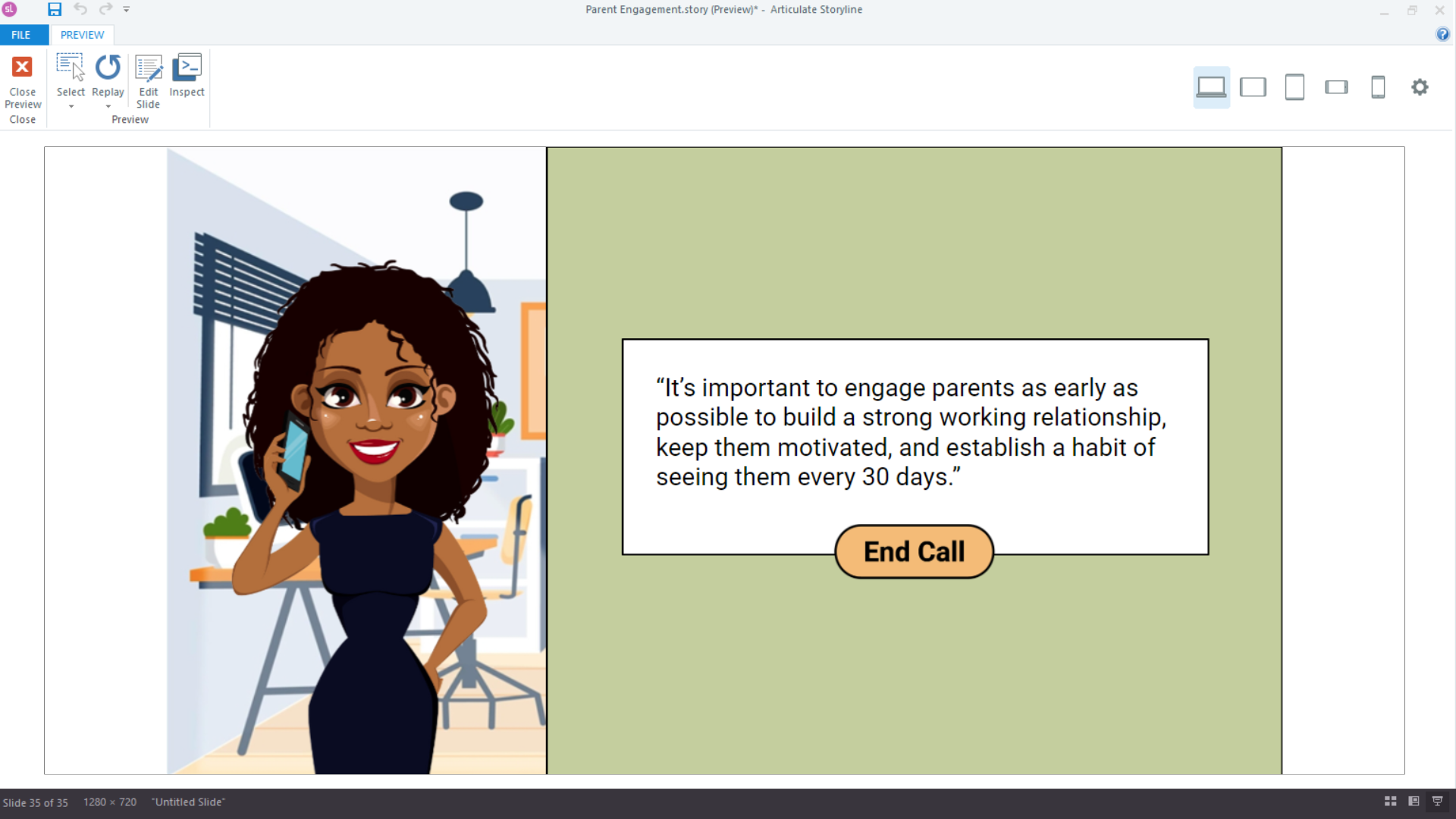
Interactive Prototype
Using Articulate Storyline 360, I created an interactive prototype with engaging slides, transitions, and a mentor button. Collaboration with other instructional designers and user feedback improved the module's programming and user experience. Adobe Illustrator was used to manipulate vector images, adding characters with varied facial expressions to enhance the storytelling.
Building out the Interactive Prototype.
Full Development
To stay organized in Storyline, I divided the course into separate scenes: the introduction, the conclusion, and individual scenarios. After completing the development, I published the course and tested all pathways to identify and correct any errors.
Incorporating feedback on the interactive slides, I finalized the eLearning module. The full development process was efficient and straightforward, guided by the detailed planning and design phases.
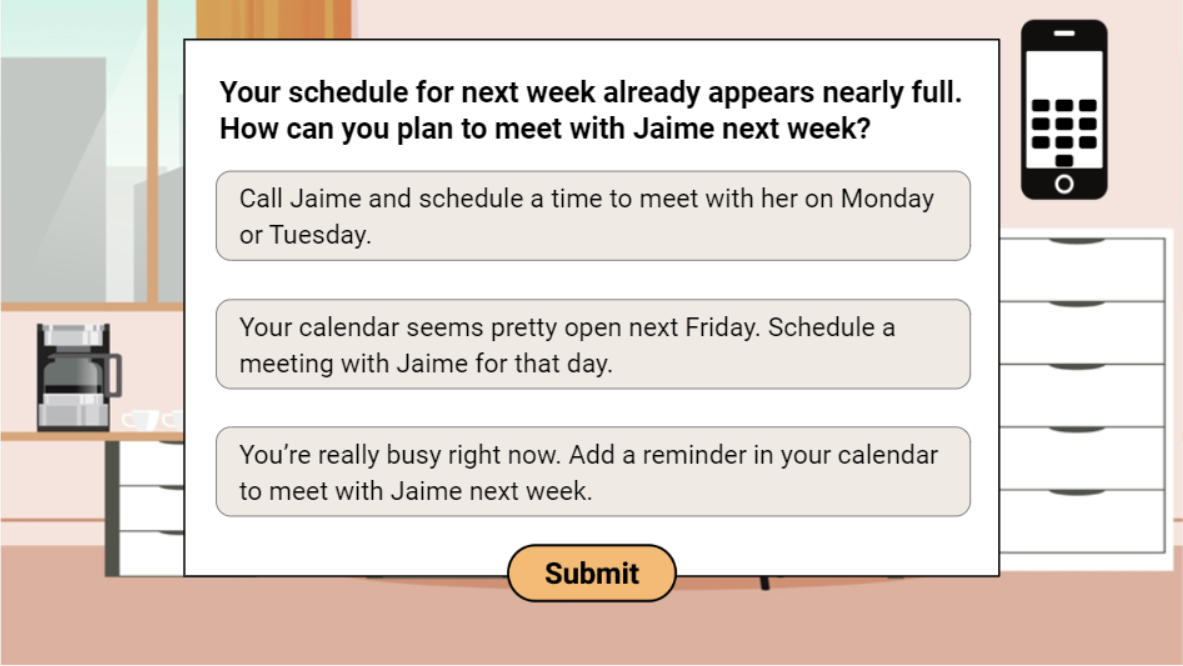
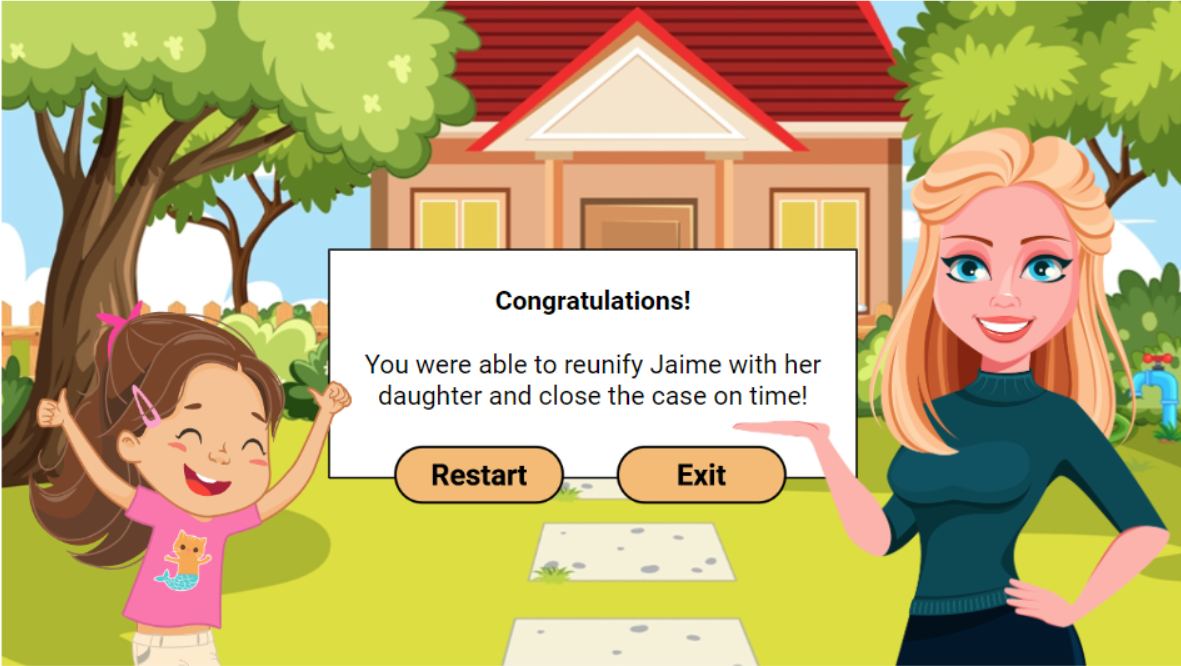
The Final Slide and Question Slide after the course was fully developed.
Results and Takeaways
Managing this end-to-end process has significantly enhanced my instructional design skills. Key takeaways include:
High-Quality Design: Professional, engaging, on-brand, and consistent design is crucial for effective asynchronous learning. This helps learning and development teams establish themselves as a trusted authority in educating employees on effective strategies and company policies.
Thorough Planning: Allocate ample time for planning and design to streamline the development process and minimize effort later. Detailed action mapping, storyboard creation, and visual mockups are crucial steps that ensure clarity and efficiency in the final production phase.
Curiosity and Growth: Continuously learning and solving problems, from deep dives with SMEs to staying updated with instructional design trends and AI developments, are essential for delivering innovative and effective eLearning solutions.
This project has been a valuable opportunity to grow and refine my instructional design skills, preparing me for future projects with confidence and expertise.